というわけでコピー処理を書く。
とりあえずこの辺を参考にする。というより、仕様がばんばん変わっていくのでここ以外はすぐ鮮度が落ちてしまう。強いて言えば、この辺りも手助けになるかもしれない。とは言えこのページにしても、例えば ClipboardItem とはなんぞやというところとかがいまいち説明不足だったりするのだがそこは引っかからなくていい。
気をつけるべき点として
クリップボード操作は https なページ上じゃないとできない
クリップボードへの書き込みは、現状の Chrome の実装では、パーミッションは特に必要ない
クリップボードへの画像の書き込みは、7月末にリリースされた Chrome 76 からやっとできるようになった。それ以外のブラウザでは「まだ」できない
- クリップボード操作は対象のページがアクティブ、つまりカレントウィンドウのカレントタブじゃないとできない。論理的にその状態であると同時に実際にその状態じゃないとできない。どういうことかというと、クリップボード操作の行にブレイクポイントを貼ってそこからステップ実行とかすると操作は失敗するということ。対象のページがアクティブじゃないので
そんなこんなで

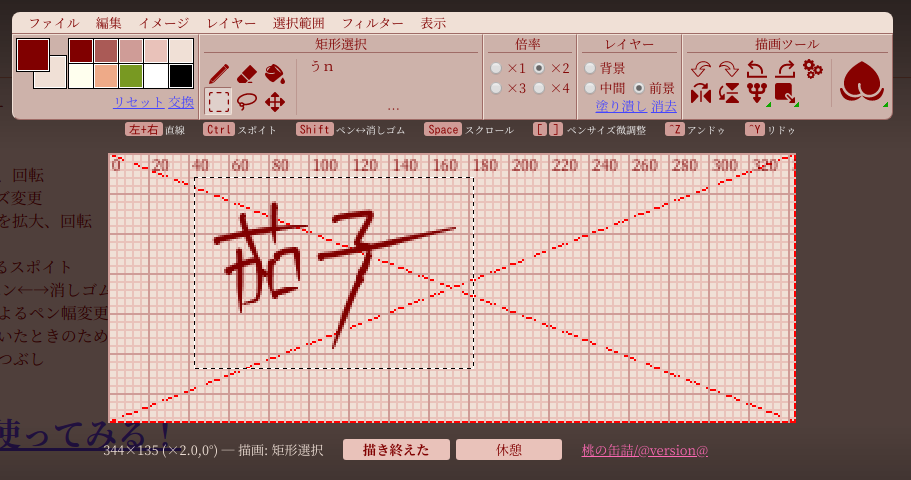
こんな感じで選択してメニューからコピーを選択すれば

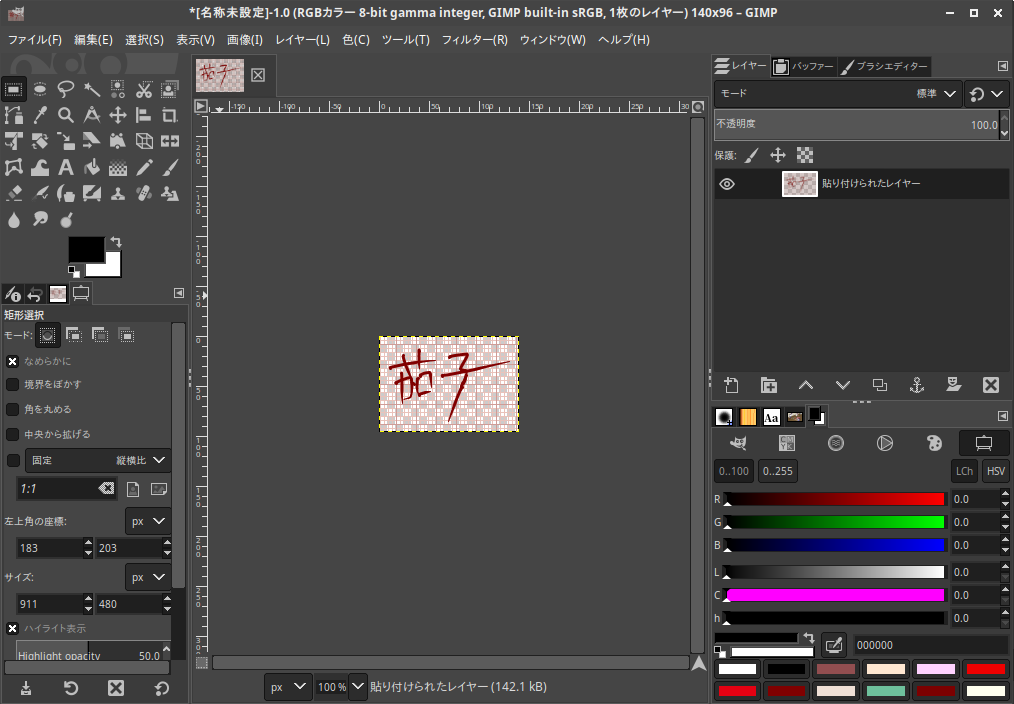
こんな感じでクリップボード経由で他のアプリケーションとやり取りできる。うーん普通だ。
上記の通りクリップボードは https なページ上じゃないと動かないので、ローカルで試すには自己証明書を作らないといけない。とりあえずこの辺りを参考にした。
次は貼り付けを作る。
