というわけで、wasavi に組み込んだ。
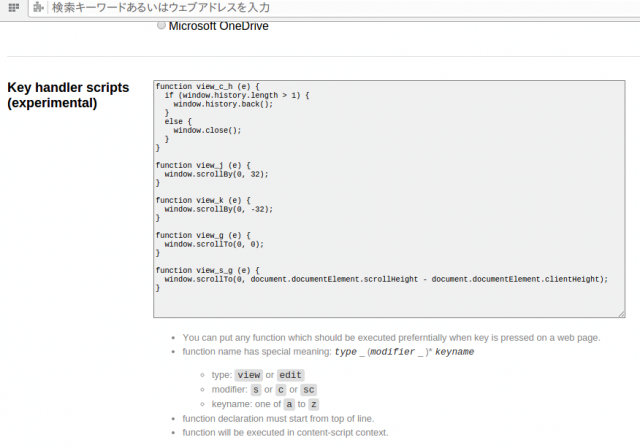
設定ページに javascript を書く。関数の名前に意味があり、編集可能な要素上では [cci]edit_[/cci]、そうでない場合は [cci]view_[/cci] から始める。次に、修飾キーがある場合は [cci]s_[/cci]、[cci]c_[/cci]、または [cci]sc_[/cci] を続ける。最後にキー名を付ける。ここまで指定した情報がそのままその関数が実行されるコンテキストを示している。
ここで指定した関数が実行された場合、それはページ上のスクリプトによるキーハンドリングより排他的に優先される。たとえば Twitter や slashdot など、[cci]j[/cci]、[cci]k[/cci] キーに特別な機能をもたせているサイトは少なからずあるが、[cci]function view_j[/cci] などを定義した場合はページ側の対応するキーバインドは無視される。