それが何なのかまださっぱり理解していないのだけど、https://www.visualstudio.com/ というものがある。たぶん一言で言い表わせば、Microsoft 版の github ということなんだろうと思う。そして件の issue は、ここで作る issue に含まれる textarea(実際には iframe の content editable な div)で wasavi が起動しないというもの。
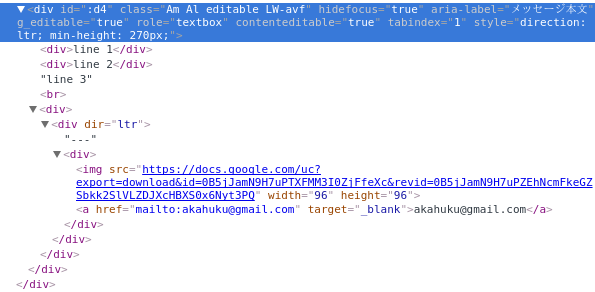
起動しない理由は明快だ。その iframe に src 属性が含まれておらず、要するに内容がすべて動的に構築されているタイプだからだ。特に Chrome のエクステンションの場合、コンテントスクリプトは manifest.json で表明した URL に対してのみアタッチされる。src 属性が与えられていない iframe 要素は、実質的にはその内容は about:blank のはずであるが、あくまでも src 属性は空なので、どのコンテントスクリプトも結び付けられない。
ちなみにググってみると、こういうやりとりがあって、manifest.json の content_scripts.match_about_blank を true にすると [cci]
ところで件の Microsoft 版 github のページを見てみると、content editable div には editarea なんちゃらというクラス名が入っている。EditArea というのはそういうライブラリがあるのだけど、それなのだろうか。未確認。また、サンプルページ は上記 match_about_blank の修正を施した上でも wasavi が動作しない。