
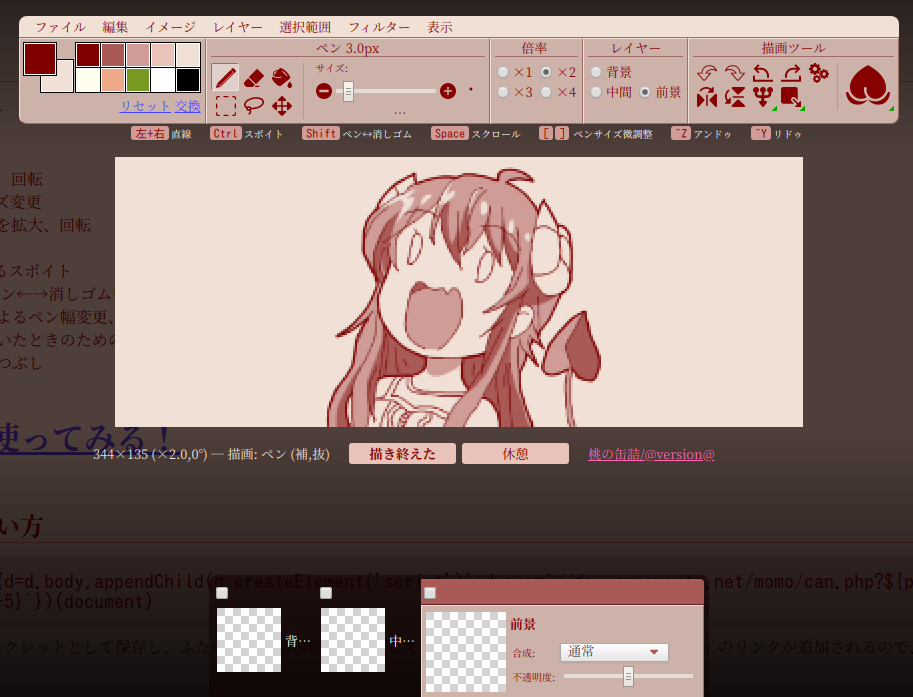
ドラッグ&ドロップのついでに、画像ファイルを桃にドロップした場合レイヤーとして読み込むようにした。また、Alt+[、Alt+] でアクティブなレイヤーを前後に切り替えられるようにした(Photoshopと同じ)。
その他、Ctrl+Shift+[、Ctrl+Shift+] などアクティブなレイヤー自体を前後に動かす系のショートカットも実装したのだがこれがとても難しい。
処理自体が難しいのではなく、ショートカットの扱いが難しい。キー入力は keydown イベントで受け、KeyboardEvent#key で判断することになる。一方、Shift を押しているか否かでマッピングが変わる系のキーというものがある。こういったキーを keydown イベントで取得すると例えば Shift+[ というストロークは Shift+{ という扱いになる。これが正しいのか間違っているのかよく分からない。入力された文字と押されたキーの混同が起こっている。はて。