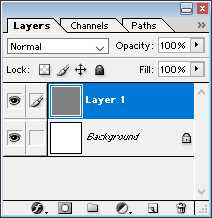
レイヤーパレットというものに正式な定義があるわけではないが、大体のイメージはPhotoshop 3.0から実装されたアレである。

これを整理してみるとこの中に存在するオブジェクトは
- レイヤーのリスト(可視、リンク、サムネイル、タイトル等を含む)
- 選択中のレイヤーの合成モード
- 選択中のレイヤーの不透明度
- 選択中のレイヤーの塗り潰しモード
- 選択中のレイヤーの各種フラグ
- 各種レイヤー操作のためのツールバー的なもの
とこんな感じになる。面白いのは合成モード云々が上にまとめられていることだ。これらは当然各レイヤーの属性なので、本来はレイヤーリスト中の各レイヤー項目内に配置されて然るべきものなのだが、おそらくパレットの面積の都合で上にまとめられている。
これに対して、レイヤーの可視状態とリンク状態はまとめられてない。この切り分けにどういう理由があるのかは分からない。可視・不可視の状態は全体を俯瞰できた方がよいということか。
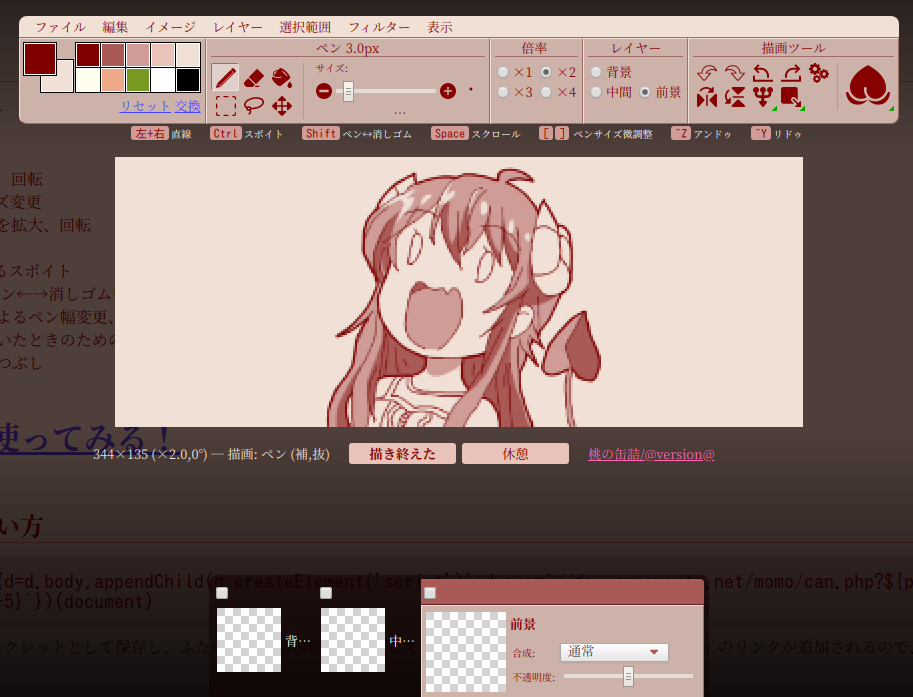
そんなこんなを勘案しつつ、桃のレイヤーパレットはこんな感じにしてみたい。

上部にはチェックボックスひとつしか置いてないが、ここには可視・不可視の状態や透明部分の保護といった各種フラグ群を表示する。また、合成モードと不透明度のためのUIは画像の通りの場所に配置する。
画像の通りといえば見ての通り、各レイヤーを横に配置している。これはちょっとチャレンジングで、これが使いやすいかどうかは実際にドッグフーディングしてみないと分からない。もしかしたら何だこのクソUIは!!となるかもしれない。