とある事情でいわゆるカラーピッカーが入り用になった。そこで、とりあえずググった所ものすごくたくさんある。なぜプログラマはカラーピッカーを書きたがるのか?
ちなみに、今回欲しいカラーピッカーの要件は:
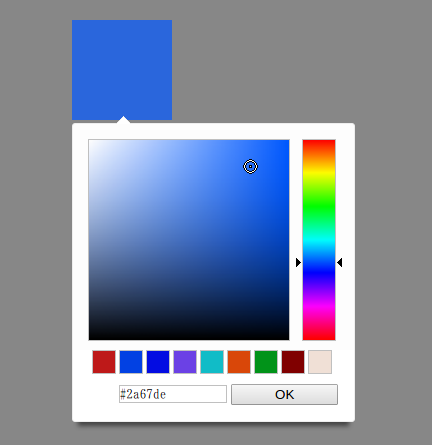
- シンプルでいい。HSV 方式だけでいい
- 付加的な画像ファイルやCSSファイルを必要としないほうがいい。javascript ソースだけで動けばいい
- jQuery 等々には依存しないほうがいい
- 最後に選択した色を憶えててくれて、再選択できるといい
- hex 表記との相互変換ができるといい
- 表示開始のタイミングを呼び出し側で制御できるといい
最後の表示開始タイミング云々というのは、既存のライブラリの中には、ドキュメントの load イベント時に、カラーピッカーを起動させるべく特別なクラス名などが付加された要素に対してアタッチするようなものも少なくないのである。しかし静的なページならそれでもいいけど、動的なページだとかなり相性が悪い。そんなわけで表示開始のタイミングは呼び出し側で制御したい。こんな感じで:
targetElement.addEventListener('click', function (e) {
startColorPicker(e.target, {
onchange: function (color) {
},
ok: function (color) {
},
cancel: function () {
}
});
}, false);
ところが、この要件に合致する既存のライブラリがなかなか見つからないのである。そもそも、jQuery プラグインとして作ってあるものが大半だったりする。別に jQuery プラグインだからダメというわけではない。最初から jQuery ありの前提で書いてたアプリに組み込むのならまったく問題ない。しかしもともと jQuery なしで開発してたものにたかがカラーピッカー 1 つのために jQuery を読み込ませるのはかなりとっても相当嫌だ。jQuery プラグインと同時に、依存なし版も合わせて作って公開してくれれば更に多くの人に使われると思うのだけど。
そんなわけでググれどググれど見つからないので、しょうがないので自分で書く羽目になってしまったのである。なんでこんなものがないんだ。かなりプンプンだ。
そんなこんなでドバババと書いたのであった。