いくつか気なる点が出始めてきた。
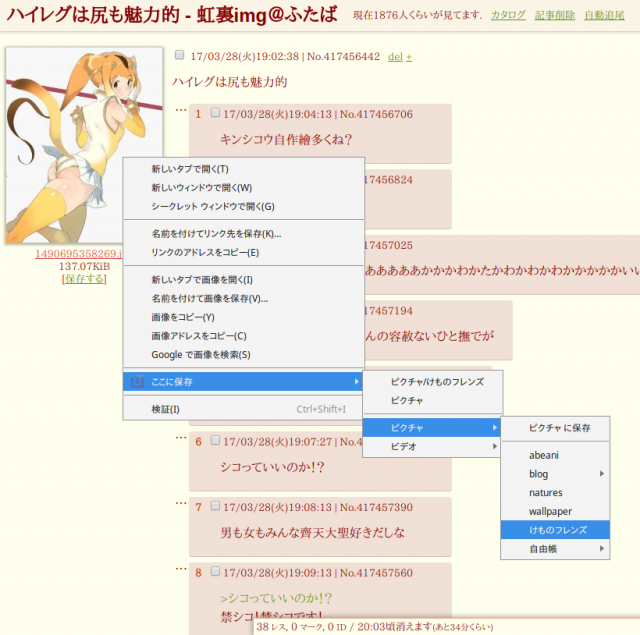
Kokoni のコンテキストメニューは、image/video/audio に対するものと link に対する物の両方に対して表示するようになっている。ここで、例えば img 要素を含んだ a 要素に対してコンテキストメニューを出したとき、保存対象は a.href か img.src か? という難しい判断を迫られる。
Save file to ではこういう場合、リンク先を保存というメニュー項目と画像を保存というメニュー項目を両方出現させる。しかし Chrome の拡張の場合、それは不可能なのだった。コンテキストメニューのルートに複数のメニュー項目を追加しようとした場合、ルートには拡張の名前の項目だけが追加され、拡張側から追加しようとした項目はその下に迂回されてしまう。
つまり通常はコンテキストメニューから “ここに保存” -> “Pictures” というルートを辿るのが、上記のマークアップの場合は “Kokoni” -> “ここにリンクを保存” または “ここに画像を保存” -> (いずれかの)”Pictures” というように展開されるメニューが1段増える。
リンクに対するコンテキストメニューを出した時はそういうものだと受け入れるとして、問題はどうも拡張から生成できるメニュー項目数に妙な制限があるらしいことなのだった。つまりツリーに対応するメニュー項目群を2倍定義しないといけないのだが、そうすると簡単に制限に引っかかる可能性が高くなる。メニュー項目をより動的に生成できるようなイベントが用意されていればその都度必要とされる項目だけを生成することで解決するのだが、chrome のコンテキストメニュー API はいまいちその辺の融通が効かない。
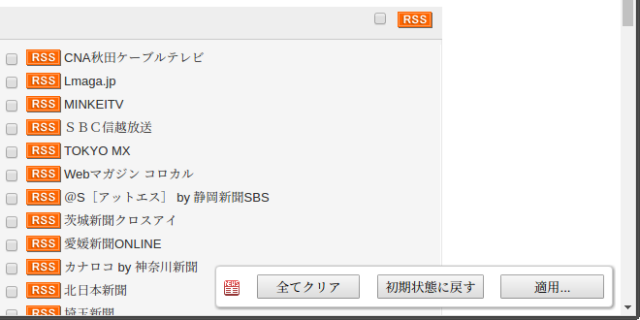
もうひとつ、参照したディレクトリの履歴をコンテキストメニューに含めるようにしているが、現状では単純に最後に参照したディレクトリを先頭に持ってくるようにしているので、例えば 9 割方 [cci]Pictures/けものフレンズ[/cci] に保存しているが、たまに [cci]Pictures[/cci] に保存しただけで履歴の順番が変わってしまう。履歴のソート順として参照回数順、辞書順などのオプションを実装する必要がある。