たまに虹裏では複数の「」が1文字ずつレスをして大空寺あゆ(・▽・)萌えっ!と叫んだり叫ばなかったりする。
で、完成すると(あるいは完成しなくても)適当なタイミングで「○○完成してるの初めて見た」的な締めになるわけだが。この時の○○が、せいぜい10文字程度ならその場で打ち込むのだけど、もっと長い何十にも続いたレス群の場合に困るのである。いちいち1文字ずつコピペで持ってくるのも面倒だし、さりとて打ち込み直すとタイポをしてしまう可能性がある。
というわけで

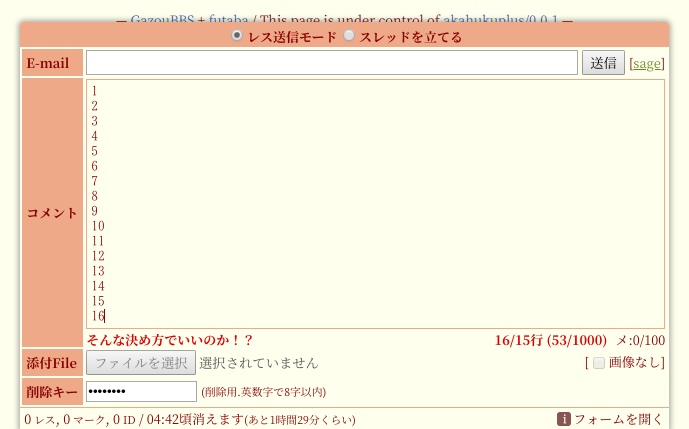
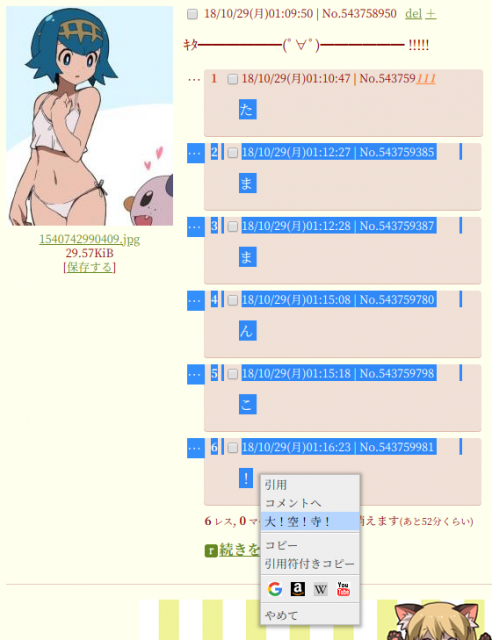
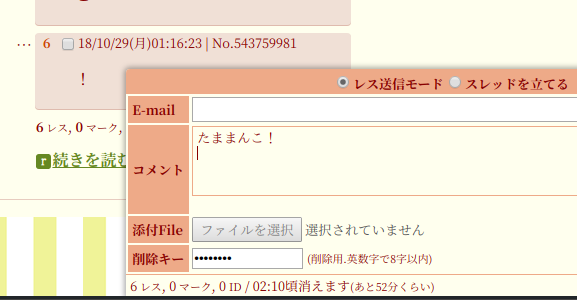
このように対象になる箇所を大胆に選択した後、出てきたメニューのうち「大!空!寺!」を選ぶ。すると、日付など必要のない部分はスキップし、コメント部分だけを抜き出した上で連結し、コメント欄に出力する。

収集されるテキストは、コメントを格納する div の直接の子供であるテキストノードのみである。エレメントノードは無視される。引用された行も span に囲まれているので、収集の対象にはならない。コメント部分が複数行だった場合は改行は削除される。