Chrome や Firefox は標準状態だと新規タブを開いたときそれをバックグラウンドにするのだが、個人的にはその仕様は使いにくく、フォアグラウンド(アクティブ)にしたい。Firefox の場合はそういうふうにするオプションが本体にあるので単にそれを使えばいい。しかし Chrome にはそういった標準的オプションはない。代わりにエクステンションを入れるしかない。いくらなんでもこの程度の機能は本体が持ってていいと思うんですけど。
というわけで、今までは Tabs to the front! というエクステンションを入れていた。
しかし、どうもこれが cVim と相性が悪い。Chrome 上で target=”_blank” なリンクをクリックして作成したタブは確かに常にアクティブになるのだが、cVim がエクステンションの chrome.tabs.* API を用いて生成したタブについては、アクティブになったりならなかったりとても不安定なのだ。
そこで、Tabs to the front! を使うのはやめ、cVim 側で対応することにした。cVim 側で新しいタブを開くのは単に t キーを押す。これは [cci]:TabNew[/cci] というキーストロークに仮想的にマップされているのだが、これを [cci]:TabNew![/cci] にマップし直すことで([cci]![/cci] を付ける)新しいタブがフォアグラウンドで開くことを指定する。これで解決!
と思ったら全然解決せず、不安定なままなのである。困ったことに cVim のバックグラウンドをデバッグし、実際に新規タブを生成するところで止めてみると確かに active パラメータは正しく渡されている。というかデバッガを起動している状態では思った通りの動作をするのだが閉じると不安定な状態に戻ってしまうのだ。ひっどい。つまりこれは、chrome.tabs.create() がなんかバグってんじゃないのかしらん?
この不具合は、しかし前述の通り Tabs to the front! を有効にしても直らない。このエクステンションは何をやっているのかといえば非常にシンプルで:
chrome.tabs.onCreated.addListener(function (tab) {
chrome.tabs.update(tab.id, {active: true});
});
とまあ実にこれだけなのである。要するに新しいタブが作成されたことを察知したら、すかさずそれをアクティブに更新している。
これが動いたり動かなかったりするというのは、おそらくは [cci]chrome.tabs.update()[/cci] と、chrome 内でタブを deactive にしている「何か」との、実行される順番がその時々で不定ということなんだろう。ということで、
chrome.tabs.onCreated.addListener(function (tab) {
setTimeout(function () {
chrome.tabs.update(tab.id, {active: true});
}, 100);
});
なんて感じに遅延を挟んでやると思った通りの動きになる。しかし Tabs to the front! は人様のエクステンションなのでいじることはできない。どうしたものかな。
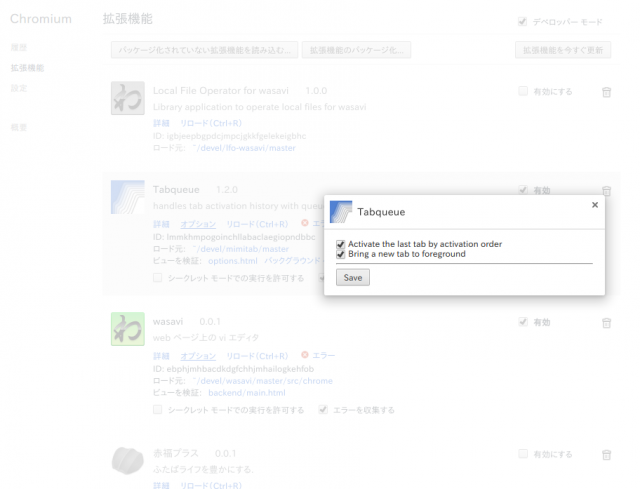
タブの動作の変更といえば拙作の Tabqueue があったので、そっちに機能を持たせることにした。Tabqueue とは、あるタブを閉じた後にどのタブをアクティブにするかについて、Opera12 のようにタブをアクティブ化した順のキューに応じて決定するという Presto Opera への未練タラタラなエクステンションである。従来はその機能に絞った単機能のエクステンションだったので、複数の機能を持たせるにあたり新しくオプションページを作成し

それを通して有効・無効を指定するようにした。ちなみに設定は chrome.storage.sync に保存されるようにしたので、複数のデバイス間で同期する。
ところでいつのまにかエクステンションのオプションはこのようにオーバーレイ形式になっていた。従来の、タブを1枚消費するタイプは obsolete なのだという。知らなかったそんなの…。
そういうわけで更新した。