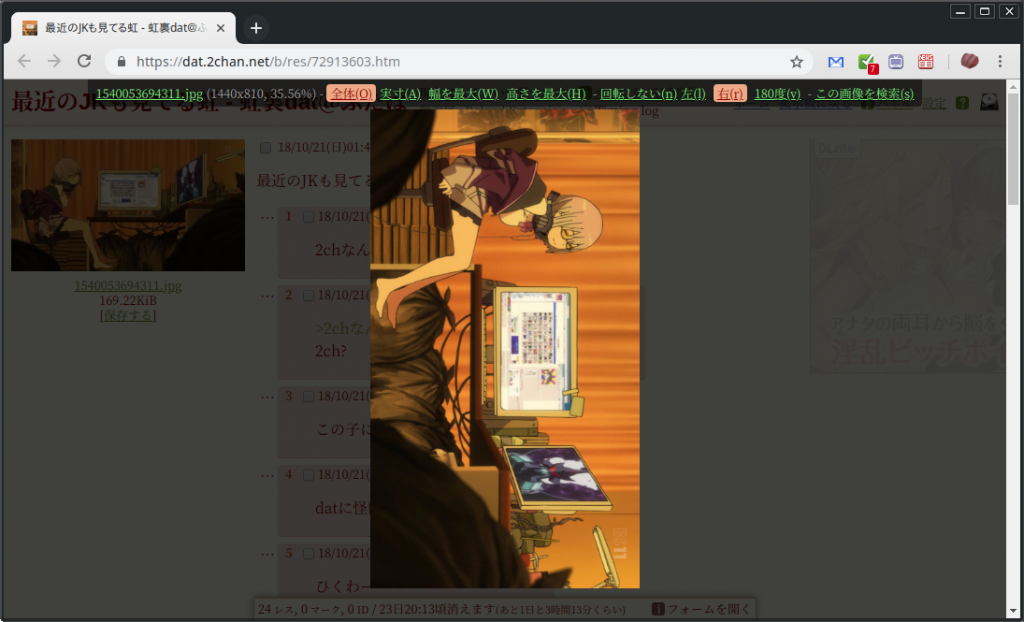
画像をクリックするとデフォルトで lightbox 的な振る舞いをするのだが、これにはいくつか積み残しになっている点があった。
まず、画像を原寸表示させた際。このモードではマウスのドラッグにより画像のスクロールが可能なのだが、ドラッグしたままポインタをブラウザ外に持っていき、そこでボタンを離したりすると状態管理の不整合が起きてドラッグしてないのに画像がポインタについて来るみたいなことになってしまう。
これはつまりポインタのキャプチャをしていないからなのだが、何故していないのかと言うと、正確には覚えていないけど多分 Presto Opera にその機能がなかったんだと思う。これを直したい。
次に、全体表示から原寸表示モードに移行した際に拡大の原点がつねに画像の中心なのが不便。たとえば漫画なんかを1枚絵にした画像の場合に、原寸表示にしたあと上端へスクロールさせなければならないのが煩わしい。これを解決したい。
最後に、スマホで撮った写真など、本来90度回転して表示されるべきものが、そうなっていない場合がある。これに対応するため、画像の回転機能が欲しい。
回転にも transition をかけたのでやたらスムーズにくるくる回るのが面白い。
2番めの問題を解決するために、従来は画像をクリックすると lightbox を抜ける動作をしていたのだが、新しいバージョンではクリックしたポイントを原点に拡大縮小するようになった。lightbox を抜けるには画像以外の部分をクリックする必要がある。これはちょっと優しくない仕様変更かもしれない。
それと、画像のドラッグ時にいわゆる bounce-back 機能をつけたのだけど。これをつけると Apple に訴えられるんでしたっけ? ヤバイのかな。
* * *