めったにないことではあるが、塩辛瓶やあぷ小のファイル名をコメントに含める際、拡張子を省略する人がいる。その場合の自動リンクはどうあるべきか。
その場合、赤福プラスはいずれのアップローダに対してもファイル名の補完を試みるようになっている。塩辛瓶の場合は、補完のための JSONP インターフェースが用意されているのでそれを使う。誰が作ってくれたのか知らないけど、ありがたいことです。
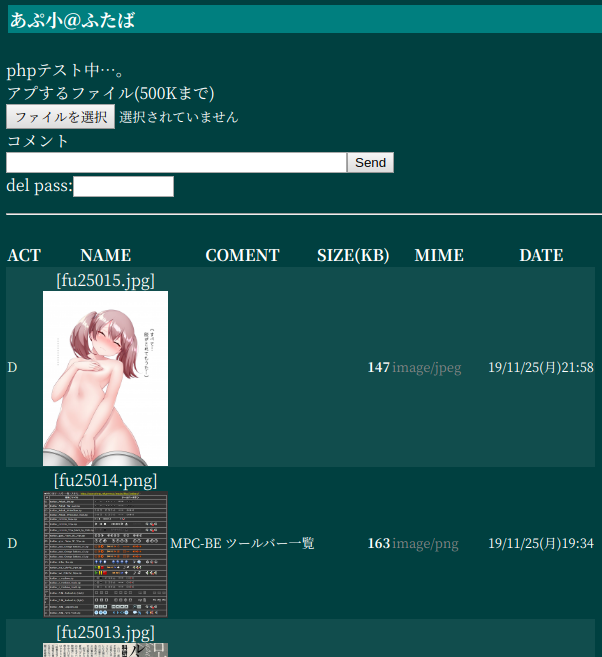
さて、あぷとあぷ小のサムネイルサービスの場合はと言うとこちらも似たようなインターフェースを用意してある。https://appsweets.net/thumbnail/up2/fu99999s.js などと呼び出すと、拡張子は js だが、そのファイルの情報が json で返ってくる。なぜ js かと言えばそれによって CloudFlare のキャッシュに乗るからである。ちなみに Access-Control-Allow-Origin: * としているので cors の制限は受けない。普通に xhr や fetch で読み出せばいい。
{
"content": "data:image/png;base64,...",
"board":"up2",
"name":"fu25465.png",
"base":"fu25465",
"mime":"image/png",
"size":9152,
"comment":"",
"dimensions":{
"thumbnail":{
"width":188,
"height":250
},
"original":{
"width":300,
"height":400
}
}
}
こんな感じで返ってくる。content はサムネイル画像を data URI にエンコードしたものだ。