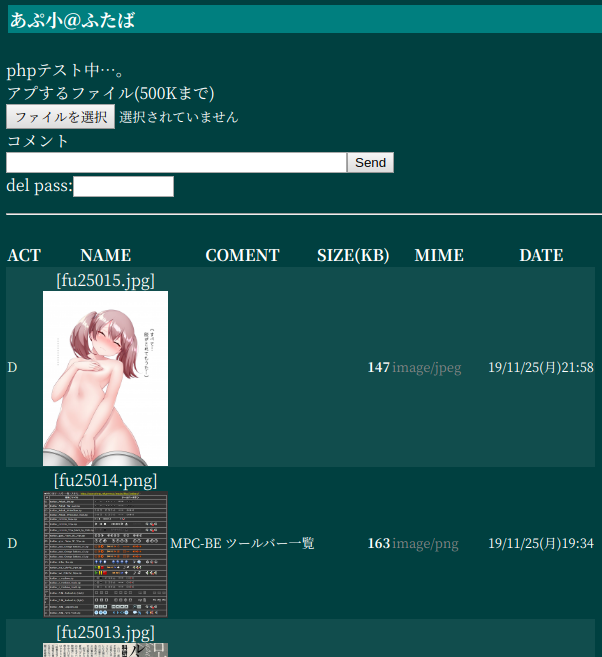
何やら今ふたばではレイアウトを変更しているらしい。では今週末はそれに合わせて虹裏シフトに入ることにしよう。虹裏シフトとは赤福プラスのソースをつらつら眺めたりぼんやりいもげを見ることである。
そんなこんなでいくつかバグを潰した。
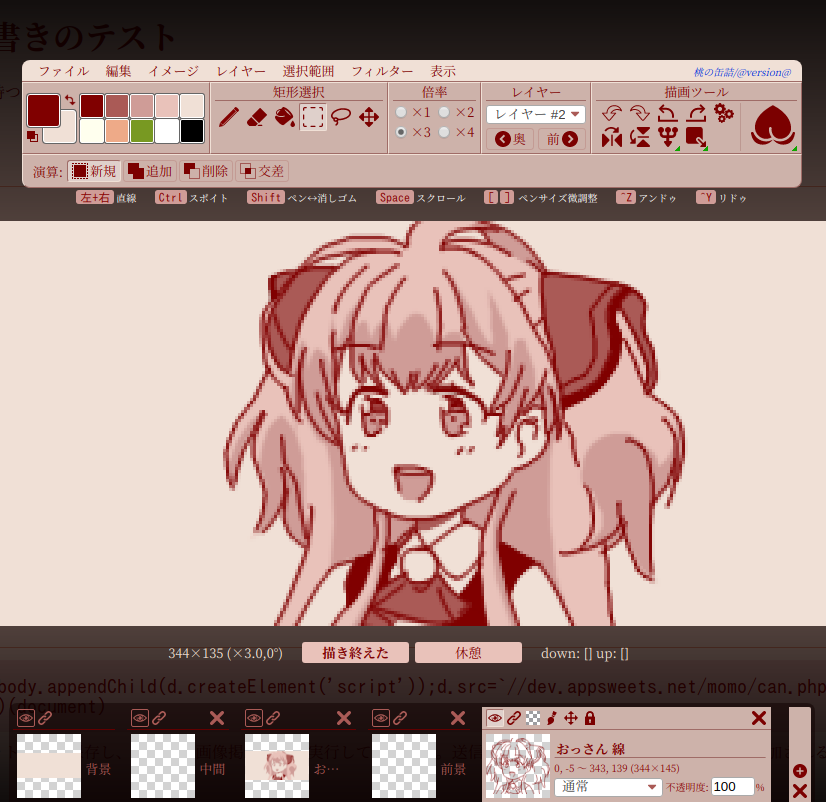
動画を添付ファイルとして選択した場合、サムネイルが出なくなっていたのを修正した。従来は取得した動画に対応する video 要素をそのまま canvas#drawImage に与えれば最初のフレームを描画してくれたのだが、そうではなくなったようなので、手動で play() して最初の timeupdate イベントが発生する時点まで待つようにした。
レイアウトの変更に伴って、カタログの表示方法がかなり変更されている。なんと script 要素の中にカタログデータが json で記述されて、ブラウザ側で html に組み立て直すようになっている。へー。それはそれでよいのだが、時々この json が奇妙なことがある。具体的には「表」とか「能」とかの後ろに「\」が入っていることがあるのだ。はいもうお分かりですね。これはとてもプロダクトレベルに達してないな、などと思ってたらカタログだけ従来の形式に戻ったので、管理人さんも認識しているようだ。たぶん。
OSのファイルマネージャからファイルをドロップしようとしてドロップせず、単にブラウザ上をポインタが通過した際にドロップインジケータが出っぱなしになることがあるのを修正した。
添付ファイルを含んだレスの幅が妙になるのを一応修正した。もともとのふたばの画像掲示板では、画像レス中の画像は float:left されていたのでそれを踏襲するわけだが(ちなみに現在のふたばではもう float は使っていない)、これはレスのブロックの幅がその内容にフィットするというデザインと非常に相性が悪い。float 要素を含んだブロック要素の幅がどう自動決定されるかは仕様が規定されているのだが、ざっくり言うとまず float 要素を含まずにレンダリングした際の幅が候補のひとつになり:

それが採られると、こんな感じにみにくいものになる:

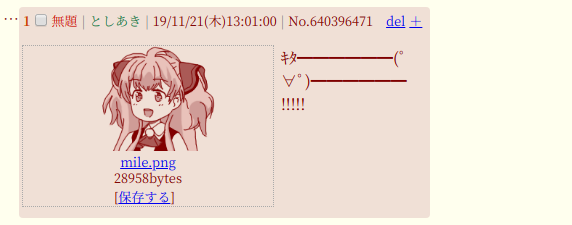
本来は、こうなってほしい:

これを CSS だけで解決する方法は思いつかなかった。仕方がないのでページロード後に javascript でごにょごにょするようにした。敗北感を覚える。