暇を見つけてはちまちまとコードを書いているのだが、開発自体は難しいものは特にないので、特に書き記すこともない。困ったものだ。
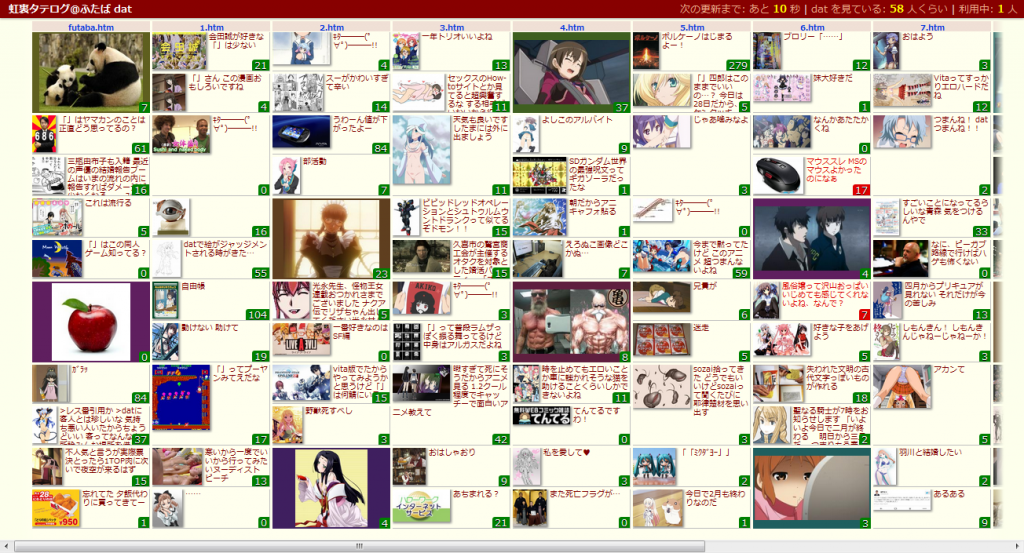
基本的には設定されたインターバルで futaba.htm ~ 10.htm を読み込み、データベースを更新し、カタログを生成するだけの話だ。旧タテログから新しく増えた点として、ナチュラルな並び方以外にレス数の昇・降順、立った時間の昇・降順用のカタログも生成するくらい。
強いて旧タテログからの変更点を上げれば、データベース上のログの保存期間がある。ふたばの画像掲示板は、あらかじめ定められたログ保存数より古くなった書き込みは消去され、参照することができない。たとえば dat 鯖の二次元裏では最後の 4000 件の書き込みが残され、それ以前のスレッドも、レスも消去される(ただし、管理用のデータとしては残しているようである)。旧タテログではそれに倣い、データベース上のログも同じ保存期間としていたのだが、新タテログではこれを例えば 1 ヶ月といった期間にした。この間のログは自由に参照したり、検索することができる。
参照というのは、具体的には新たにタイムマシンモードというものを設けた。これによりログが保存されている期間内の任意の時間(1 時間単位)のカタログを参照することができる。大体のユーザは深夜は寝ているのであるが、一部のユーザは深夜に活動し、いろいろと面白いことをしでかしているのだ。この深夜の全体的な板の流れを、後から参照できるということだ。加えてログからスレッドを再構成し、それもまた参照できるようにした。
検索も同様だが、MySQL の全文検索の機能をまっとうに使うようにしたので、ログの量が増えた分を十分補うほど検索の速度は速いようにした。とりあえずテスト環境では大体のクエリは 0.1 秒未満で取ってこれる。実際の環境に持ってきてどうなるかが楽しみだ。
さて特に書くこともないのでまた昔話をすると、実は似たようなシステム(一定期間のログをふたば外部で自動的に保存する仕組み)は以前にも作ったことがあった。それなりに動くものを実装し、img 鯖の二次元裏でちょっと公開してみたことがあった。ログを漁ってみたら 2006 年の 3 月頃なので、まさに 7 年前のことだ。このときの反応は、「これはこれで便利だけど、一期一会的な虹裏の使い方自体を変えてしまうかも」というものが大多数だった。そんなわけでいろいろと勘案して、作ったシステムはお蔵入りにしたのだった。
その後 2008 年に logch なるスレッド保存サイトができたり、それに続いて同じような保存機能・検索機能を提供するサイトが生まれて、それなり使われているようなので、そういう使い方もまあ受け入れられているのだろうと判断し、新しいタテログの仕様を決めている次第である。