
ということでクリップボードからのペーストができるようになった。
貼り付ける画像のサイズは無制限でいいんだろうか? 制限をかけるとすると、閾値を越えたときはエラーにする? 適当にリサイズして貼り付ける? どちらも良くない感じがする。制限はかけず、32768×32768ピクセルの画像をペーストしてブラウザがぶっ飛んでもまあそういう日もあるかもね的精神でいきたい。
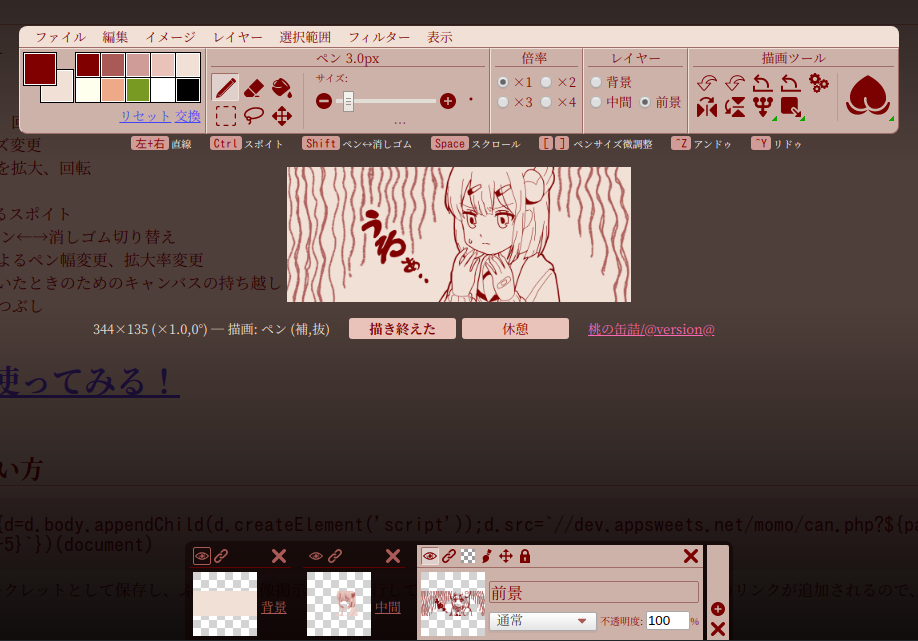
ちなみにレイヤーの枚数には制限があり、とりあえず100枚を限度にしている。
ところで navigator.clipboard.read() で画像を読み込む場合、それで得たクリップボードアイテムをblobに変換し、そこからオブジェクトURLを生成し、img要素に読み込ませ、それをcanvasに描画という手順が一般的なのだが、最近はImageBitmapというものがあるそうなのでそれを使った。javascriptの世界は日に日に新しい機能が追加されて困っちゃう。ImageBitmapはblobから生成できて、そのままcanvasへの描画ソースになれる。